728x90
https://imyeonn.github.io/blog/web/41/
생활코딩 ‘Youtube의 영상 목록을 스프레드쉬트에 넣기’ 따라하기 2편
Youtube의 영상 목록을 스프레드쉬트에 넣기
imyeonn.github.io




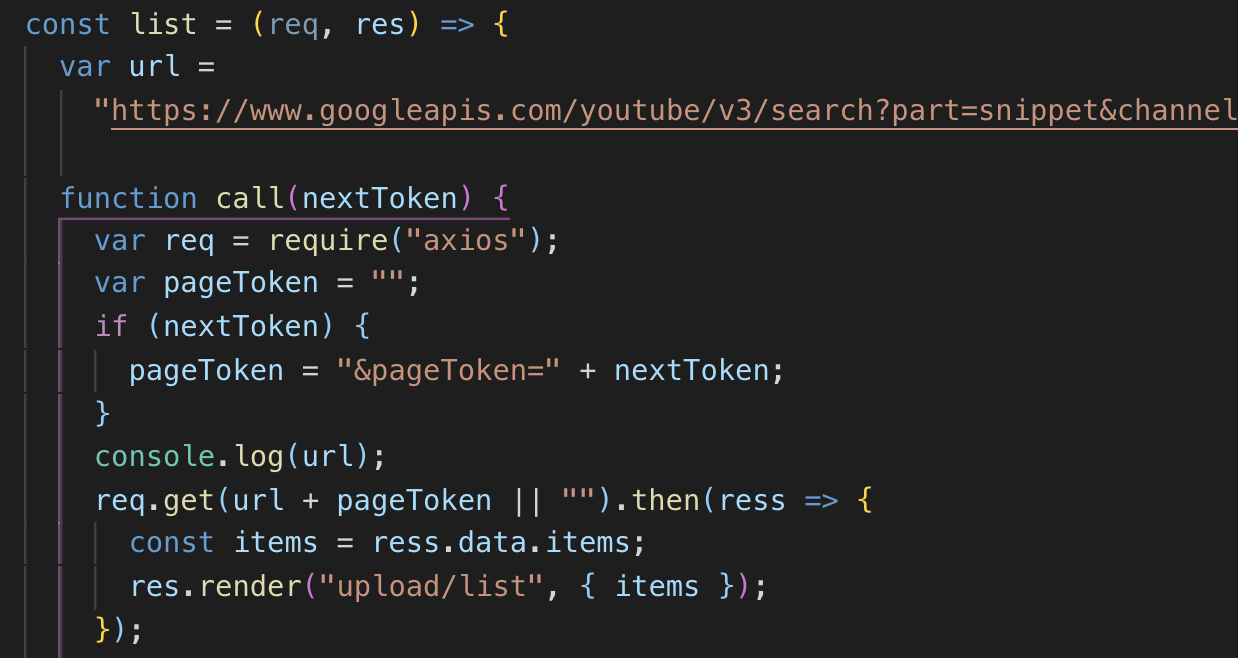
axios사용
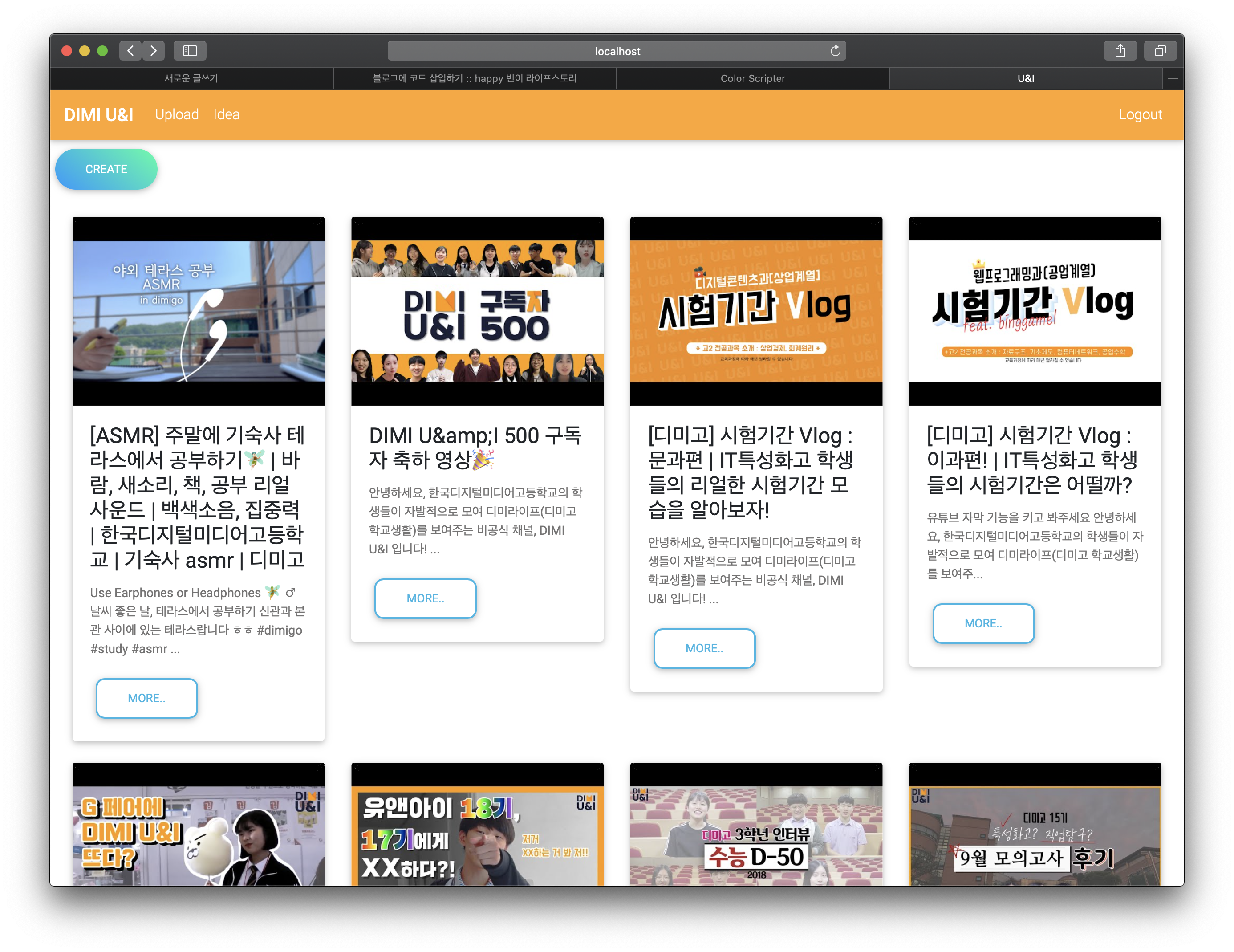
list.ejs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<!DOCTYPE html>
<html lang="en">
<%- include("../header"); %>
<body>
<%- include("../menu"); %>
<button
type="button"
class="btn aqua-gradient"
onclick="location.href='/api/youtube/new'"
style="border-radius: 45px;"
>
Create
</button>
<div class="row row-cols-1 row-cols-md-4" style="padding:2%">
<%items.forEach(item => { %>
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!-- Card image -->
<div class="view overlay">
<img
class="card-img-top"
src="https://i.ytimg.com/vi/<%= item.id.videoId %>/0.jpg"
alt="Card image cap"
/>
<a
href="https://www.youtube.com/watch?v=<%= item.id.videoId %>"
target="_blank"
>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body">
<!-- Title -->
<h4 class="card-title"><%= item.snippet.title %></h4>
<!-- Text -->
<p class="card-text" style="overflow: hidden;">
<%= item.snippet.description %>
</p>
<!-- Button -->
<a
href="/api/upload/<%= item.snippet.title %>"
class="btn btn-outline-info waves-effect"
style="border-radius: 10px; overflow: hidden;"
>More..</a
>
</div>
</div>
</div>
<!-- Card -->
<% }) %>
</div>
<%-include("../footer");%>
</body>
</html>
|
cs |

728x90
'Develop Study 💻' 카테고리의 다른 글
| 응프 에러😭 (0) | 2020.07.05 |
|---|---|
| 응프 detail 해당 정보 영상 띄우기 (0) | 2020.07.02 |
| 오류의 99%원인은 오타 때문 (0) | 2020.06.22 |
| Node.js 프로그래밍 (0) | 2020.04.17 |
| TCP/IP 소켓프로그래밍 2 (0) | 2020.04.17 |



