
a태그를 이렇게도 쓸 수 있구낭...😯🤭


처음부터 안보였다가 누르면 보이게 하고 싶은데
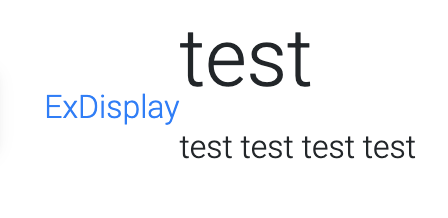
지금은 처음부터 바로 보임

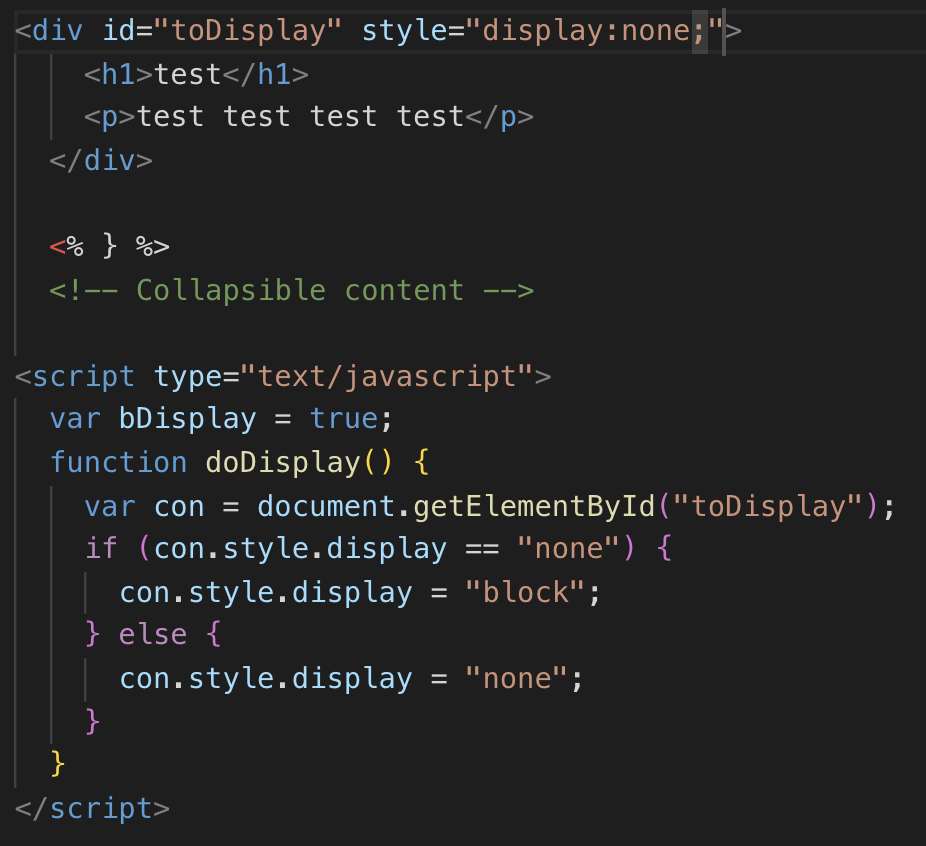
다른 함수는 그대로 이고 처음부터 style 바로 넣어서 그냥 처음부터 none로 숨겨줌
a링크 타고 누를때 마다
href="javascript:doDisplay();"이거로 호출
보였다 안보였다 하고싶은 div에 id와 style지정
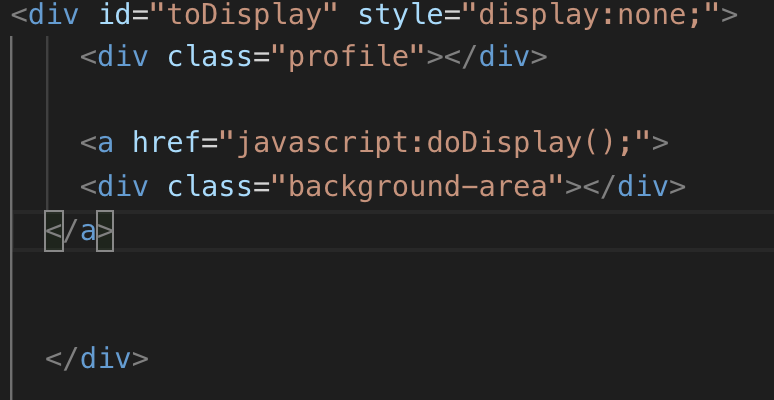
<div id="toDisplay" style="display:none;">
<h1>test</h1>
<p>test test test test</p>
</div>스크립트 작성 / 어느위치에 갖다 붙여도 상관 없는듯
<script type="text/javascript">
function doDisplay() {
var con = document.getElementById("toDisplay");
if (con.style.display == "none") {
con.style.display = "block";
} else {
con.style.display = "none";
}
}
</script>링크를 누를때마다 스크립트 안의 doDisplay()함수가 호출되고
id값 toDisplay의 요소 정보를 con에 담아서
con.style.display의 상태에 따라 보였다 안보였다로 만들기
none이면 -> block으로
block이면 -> none로
배움 : https://mainia.tistory.com/2710
꼭 저 버튼 하나만이 아니더라도 보였다가 다른곳을 클릭하면 안보이게 하고싶음
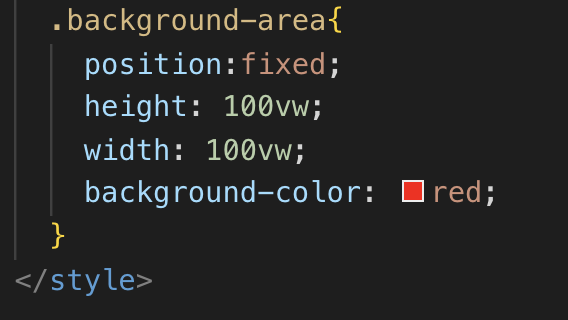
그럼 배경div로 아래에 크게 깔아주고 거기를 클릭할 때도 함수를 호출하게 하면 될거같음

vw, vh단위를 사실 엇그제 알게되었는데 엄청 유용하게 쓰인다 이걸 왜 이제 알았지😭

이렇게 됐다가 저 빨간 영역 클릭하면 사라진다

이제 포지션값을 이리 저리 해서 배경처럼 깔아주면 될듯
<style>
.background-area{
position: fixed;
z-index: -1;
height: 100vw;
width: 100vw;
left: 0;
top: 0;
background-color: red;
}
</style>z-index를 -1로 해두고 position을 fixed로 해두면 바닥에 깔린다...
근데 너무 바닥에 깔려버린듯
전부다 빨강이 돼서 당황했는데
그냥 배경색을 initial로 해두니까 원하는 대로 됐다
'Develop Study 💻 > 정보글' 카테고리의 다른 글
| [React] 조건부 렌더링 / 특정 url일때 렌더링 / (0) | 2021.04.16 |
|---|---|
| [javascript] 현재 url parameter 가져오기 / 맨 뒤에것 / 앞에거 / 일부분 가져오기 (0) | 2021.04.16 |
| css 이미지 둥글게 / 프로필 사진 / 동그랗게 / 원모양 / border-radius (0) | 2021.01.19 |
| 지니/벅스/멜론 노래 고유번호 (songid)얻는 법 / 원클릭 스밍리스트 만들기 (0) | 2020.08.06 |
| 멜론/지니/벅스/바이브 - 원클릭 스밍리스트 만드는 법 / 플레이리스트 /재생목록/ 링크 / 원클릭/노래 고유번호/음원총공/단축 링크 복구/pc 멜론 (94) | 2020.08.02 |



