https://yunyoung1819.tistory.com/122
[React] 리액트 작업 환경 설정하기
리액트 작업환경 설정하기 준비물 : node.js, VSCode 등 Node.js 설치하기 Node.js 를 LTS 버전으로 설치한다. 윈도우의 경우 노드 공식 홈페이지 다운로드 페이지에서 설치한다. (https://nodejs.org/kr/) macOS..
yunyoung1819.tistory.com
👆설치는 이곳을 참고했다
누구든지 하는 리액트 3편: JSX | VELOPERT.LOG
이 튜토리얼은 10편으로 이뤄진 시리즈입니다. 이전 / 다음 편을 확인하시려면 목차를 확인하세요. 리액트 컴포넌트에 대하여 조금 더 자세히 알아봅시다! 컴포넌트 파일 파헤치기 이전에 만든
velopert.com
👆강좌는 이분을 따라갈 예정. 설명이 매우 잘 되어 있어 나처럼 리엑트를 처음 시작하는 사람에게 추천...하지만 클래스컴포넌트 형식이여서 패스 (처음 시작 할 땐 함수컴포넌트 형식이여서 클래스 컴포넌트 형식은 나중에 읽어보는걸로 하자)
벨로퍼트와 함께하는 모던 리액트 · GitBook
벨로퍼트와 함께하는 모던 리액트 본 강의자료는 패스트캠퍼스 온라인 강의에서 제공하는 리액트 강의에서 사용되는 강의 문서입니다. 이 튜토리얼은 여러분들이 JavaScript 의 기초를 잘 알고있
react.vlpt.us
👆친구가 추천해준 리엑트 강좌 이걸로 따라가보자

my-first-app 실행시키고 코드를 보려 vscode를 키려는데
아까 파일 정리하다 앱을 같이 지워버림 ㅋㅋㅋㅌ...
다시 깔아서 켜준다

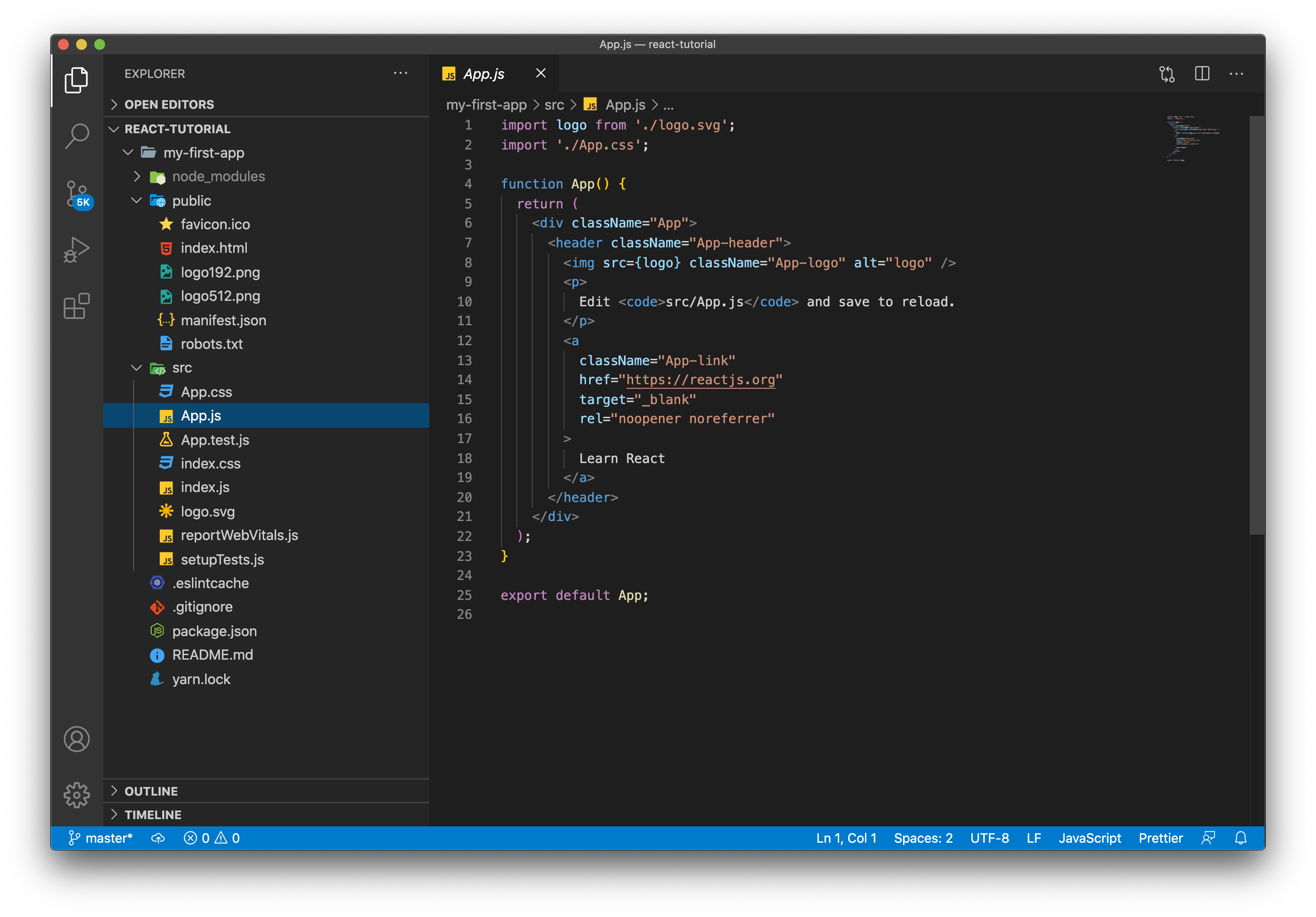
컴포넌트 파일인 app.js
컴포넌트 파일 hello 생성
import React from 'react';
function Hello() {
return <div><h1> hello</h1></div>
}
export default Hello;
app.js를 수정해 준다
import './App.css';
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<Hello />
<Hello />
</div>
);
}
export default App;저장하면 바로 바뀜
컴포넌트 👉 일종의 UI조각. 쉽게 재사용 할 수 있다

'Develop Study 💻' 카테고리의 다른 글
| react study / 컴포넌트에서 값 받아 바꾸기 (0) | 2021.01.22 |
|---|---|
| react study / props 개념 이해 (0) | 2021.01.22 |
| MogoDB / Mongoose / populate / Nosql로 조인 구현 (0) | 2021.01.21 |
| 210120 개발 공부 (0) | 2021.01.20 |
| mongoose populate / ref (0) | 2021.01.20 |


