app.js
import './App.css';
import React from 'react';
import Hello from './Hello';
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24,
padding: '1rem'
}
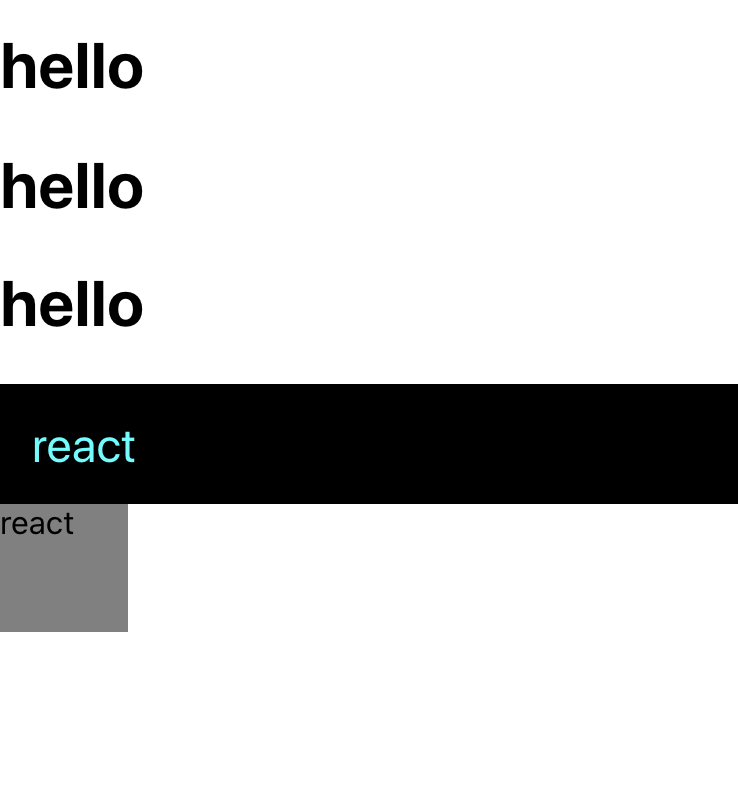
return (
<>
<Hello />
<Hello />
<Hello />
<div style={style}>{name}</div>
<div className="gray-box">{name}</div>
</>
);
}
export default App;
app.css
.gray-box {
background: gray;
width: 64px;
height: 64px;
}

properties 👉 props
어떠한 값을 컴포넌트에 전달해 주어야 할때 사용함
app.js
import './App.css';
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>
<Hello name="react" />
</>
);
}
export default App;
name이라는 값을 전달해 주고 싶을 때
Hello.js에서 props로 받아 사용하면된다
객체 형태로 전달되니 name값을 조회하고 싶다면 props.name이라 치면 됨
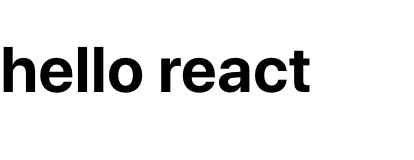
hello.js
import React from 'react';
function Hello(props) {
return <div><h1> hello { props.name }</h1></div>
}
export default Hello;

여러개의 props를 전달한다고 하면 어떨까
app.js를 수정해 color라는 값을 설정
app.js
import './App.css';
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>
<Hello name="react" color="red" />
</>
);
}
export default App;
마찬가지로 hello.js 수정
import React from 'react';
function Hello(props) {
return <div style={{ color: props.color }}>
<h1> hello {props.name}</h1>
</div>
}
export default Hello;

props 내부의 값을 조회 할 때마다 props.를 입력하고 있으니 비구조화 할당을 통해서 코드를 간결하게 만들어 보겠다
hello.js 수정
import React from 'react';
function Hello({color, name}) {
return <div style={{ color }}>
<h1> hello {name}</h1>
</div>
}
export default Hello;

잘 된다
props가 있음에도 값을 딱히 넘겨받지 않았을때 뜨는 기본값을 설정해 두는 법
hello.js에서 defaultProps를 설정해 둔다
hello.js
import React from 'react';
function Hello({color, name}) {
return <div style={{ color }}>
<h1> hello {name}</h1>
</div>
}
Hello.defaultProps = {
name: "홍길동"
}
export default Hello;
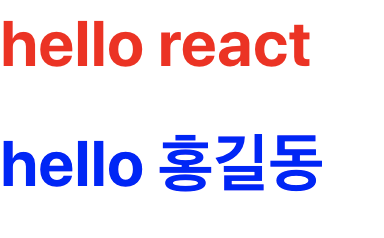
app.js
import './App.css';
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>
<Hello name="react" color="red" />
<Hello color="blue"/>
</>
);
}
export default App;
두번째 Hello컴포넌트에 name값을 넘겨주지 않았는데도 hello.js에서 defaultProps로 설정해둔 name값(홍길동)이 들어가 있는것을 알 수 있다
컴포넌트 안의 내용을 조회하려면 👉 children (쓰일곳을 정한다...이런 느낌)
Wrapper.js 하나 만듬
import React from 'react'
function Wrapper() {
const style = {
border: '2px solid black',
padding: '16px'
};
return (
<div style={style} >
</div>
)
}
export default Wrapper;
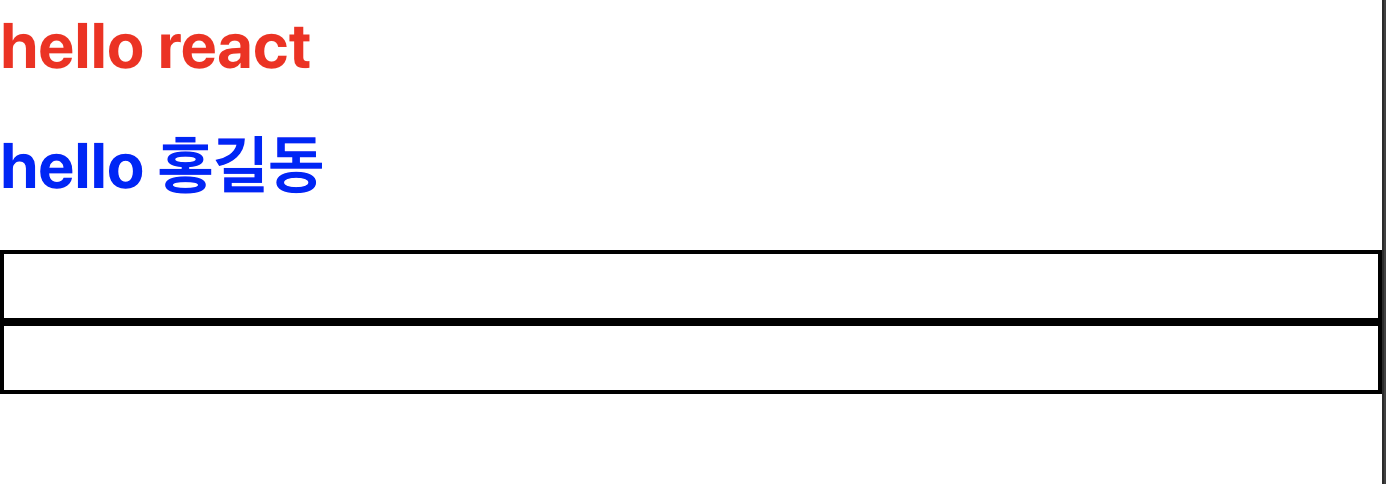
App.js 수정
import './App.css';
import React from 'react';
import Hello from './Hello';
import Wrapper from './Wrapper';
function App() {
return (
<>
<Hello name="react" color="red" />
<Hello color="blue" />
<Wrapper />
<Wrapper>
<Hello name="react" color="red" />
<Hello color="blue" />
</Wrapper>
</>
);
}
export default App;
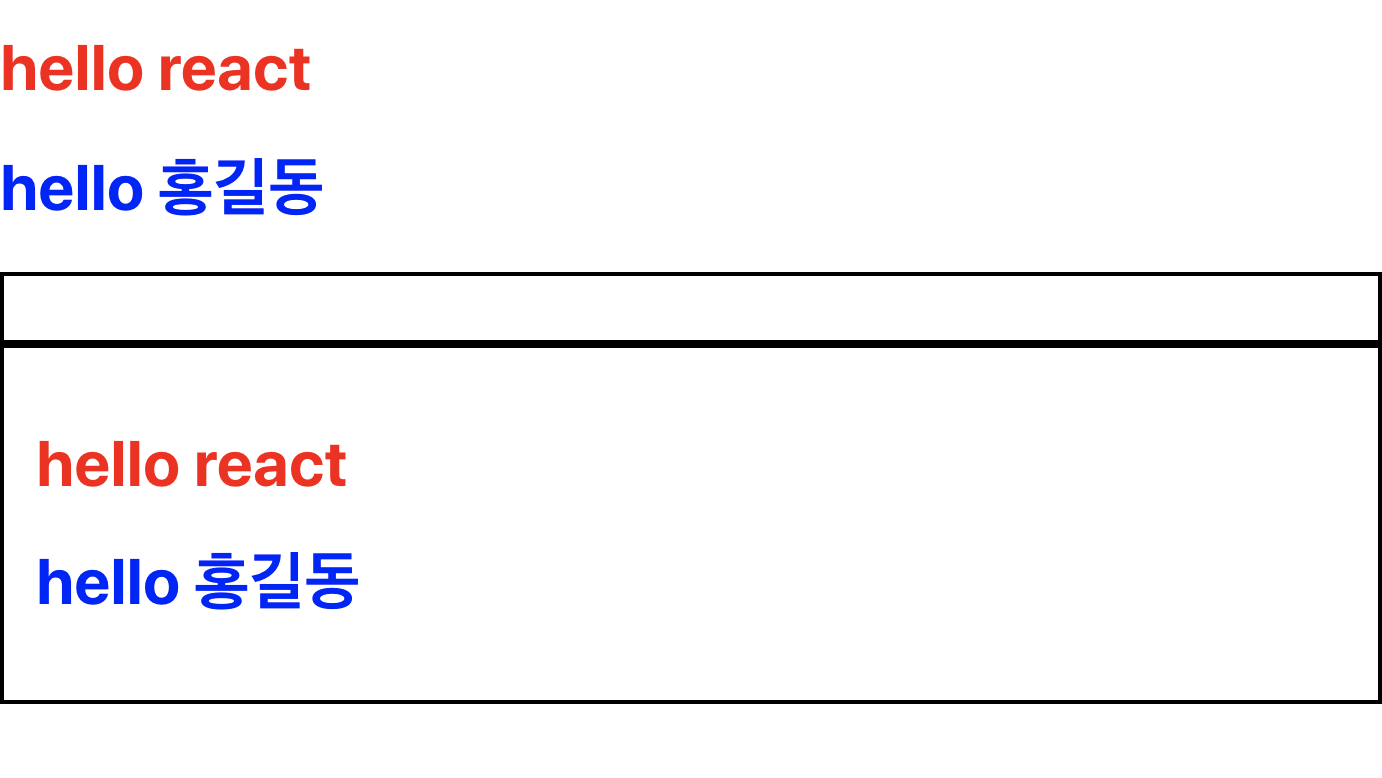
Wrapper만 하나 따로, Wrapper안에 컴포넌트를 넣은것 따로 해서 두개 넣어줬다
상상만 해보면 네모 박스 하나랑 네모박스 하나 엔에 Hello컴포넌트가 찍힐것 같지만~

컴포넌트 태그 안의 값을 조회하기 위해서는 props.children을 사용한다
Wrapper.js 수정
import React from 'react'
function Wrapper({children}) {
const style = {
border: '2px solid black',
padding: '16px'
};
return (
<div style={style} >
{children}
</div>
)
}
export default Wrapper;

👇참고서!!
벨로퍼트와 함께하는 모던 리액트 · GitBook
벨로퍼트와 함께하는 모던 리액트 본 강의자료는 패스트캠퍼스 온라인 강의에서 제공하는 리액트 강의에서 사용되는 강의 문서입니다. 이 튜토리얼은 여러분들이 JavaScript 의 기초를 잘 알고있
react.vlpt.us
벨로퍼트와 함께하는 모던 리액트 · GitBook
벨로퍼트와 함께하는 모던 리액트 본 강의자료는 패스트캠퍼스 온라인 강의에서 제공하는 리액트 강의에서 사용되는 강의 문서입니다. 이 튜토리얼은 여러분들이 JavaScript 의 기초를 잘 알고있
react.vlpt.us
'Develop Study 💻' 카테고리의 다른 글
| react study / input처리하기 / 여러개 input 처리 (0) | 2021.01.23 |
|---|---|
| react study / 컴포넌트에서 값 받아 바꾸기 (0) | 2021.01.22 |
| react 리엑트 공부 / 시작하기 (0) | 2021.01.22 |
| MogoDB / Mongoose / populate / Nosql로 조인 구현 (0) | 2021.01.21 |
| 210120 개발 공부 (0) | 2021.01.20 |

